Como últimamente los códigos HTML y el CSS me tienen tan enamorado, quiero comenzar ya a compartir lo poquillo que he aprendido estos días. Crearemos una sección de Ayuda Blog, enfocada en la plataforma que amamos y usamos, Blogger. En la mísma pretendemos paso a paso como crear un blog, personalizarlo, conocer de arriba a abajo e ir dejando a un lado nuestros temores de toquetearlo.
Como todo en la vida, es bueno comenzar por lo más sencillo; identificar las zonas que componen nuestra plantilla. Como nos dice Max, es una de las cosas más difíciles de encontrar en muchos tutoriales, pues se les olvida a los blogueros que son profesionales en la materia.
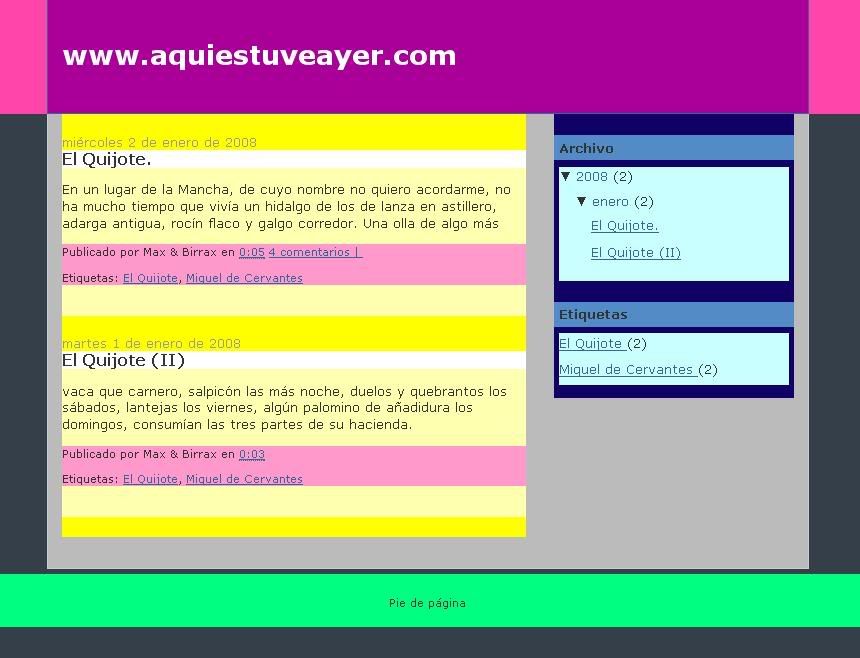
Es preciso conocer a rajatabla nuestra plantilla, para de esta manera poderla modificar a nuestro gusto. El ejemplo nos muestra un diseño clásico-estandar de Blogger, Denim. Con un diseño simple y dividida por zonas bien definidas, es excelente para comenzar a trastear con nuestro diseño.
Y el código de colores es este:
| #header | |
| #header-wrapper | |
| body | |
| #content-wrapper | |
| #main-wrapper (afecta también a la zona de comentarios) | |
| .post-title | |
| .post | |
| .post-footer | |
| #sidebar-wrapper | |
| .sidebar h2 | |
| .sidebar .widget-content | |
| #footer |
Pues lo dicho, espero que esta primera parte de nuestro recorrido por el mundo de Ayuda Blog les sea útil. Más adelante veremos más tutoriales y herramientas para el diseño y correcto funcionamiento de nuestro blog.










0 Comentarios:
Publicar un comentario
Gracias por comentar, ¿Qué te cuentas?.